


Сотворим для вас быстрый сайт или лендинг ручной работы
С поэтапной оплатой по договору






Сотворим для вас быстрый сайт или лендинг ручной работы
С поэтапной оплатой по договору



УТП
И ОФФЕР
Цифры
и факты
Страхи
клиента
Сильные
строны
Частые
вопросы
Ценность
продукта










На этом этапе очень важно выделить ключевые смыслы проекта, которые могут представить ваш проект или бизнес в лучшем свете.
Есть список из 100 вопросов. И если всего на несколько из них дать ответы, то на этой основе можно создать сайт и другие маркетинговые материалы. Которые будут выделять вас среди конкурентов в лучшем свете.
Заполните форму, чтобы получить коммерческое предложение для вашего проекта или бизнеса

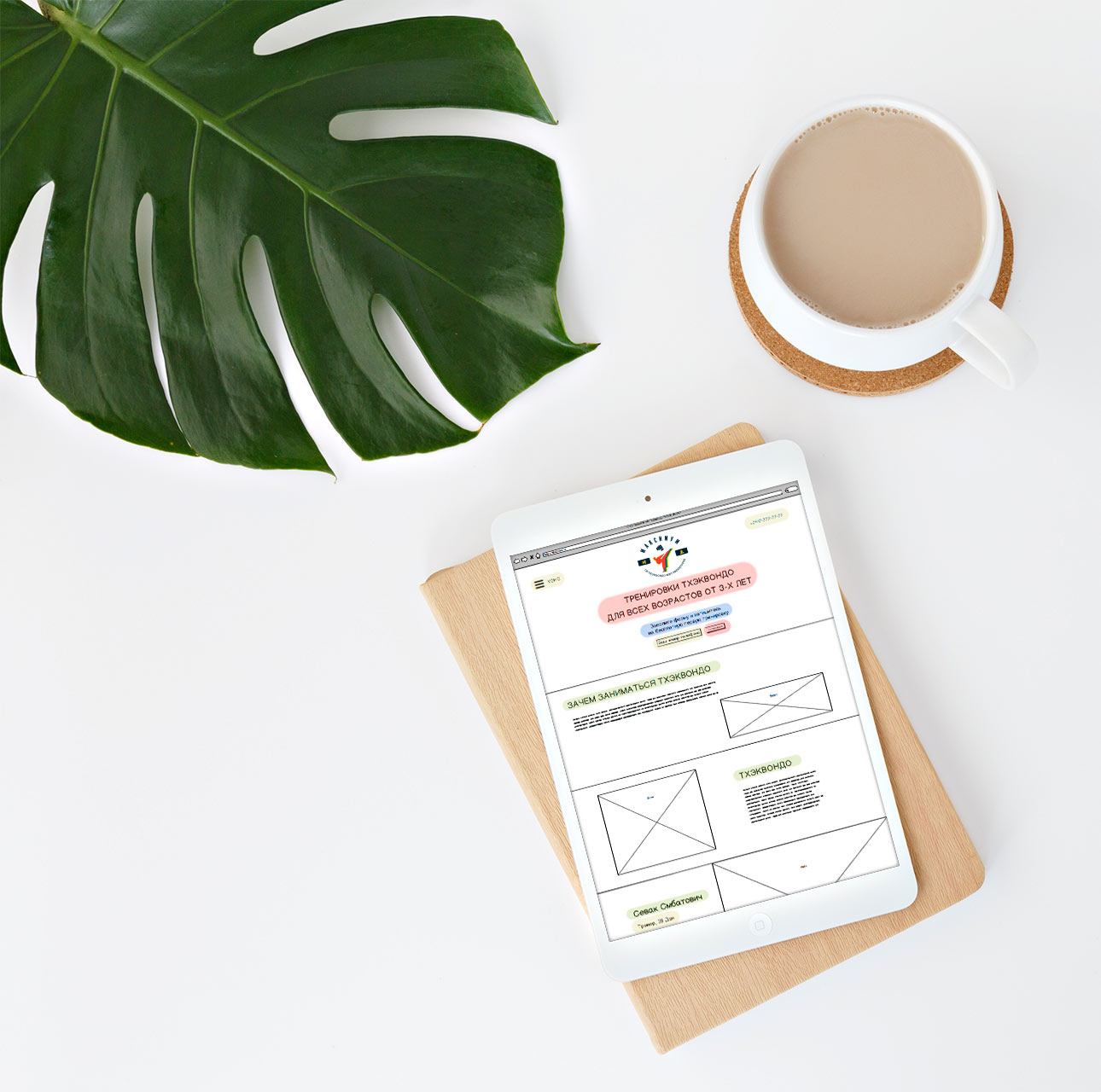
Прототипирование будет полезно, чтобы понять в виде схемы как будет выглядеть будущий сайт. Важно детально прорисовать каждую страницу. А также разобраться где будут располагаться элементы интерфейса: текста, изображения, видеозаписи, кнопки, формы захвата и т. д.
Для создания прототипа я обычно использую программу Balsamiq Mockup 3 или простой карандаш с бумагой.
Будущий прототип служит основой для дизайна макета веб‑сайта.

Для обработки и создания элементов сайта, изображений и фотографий.

Для создания дизайна макетов страниц.

Для обработки и создания иконок, иллюстраций и логотипов.

На этом шаге мы определяем какая будет применяться цветовая схема для сайта, как будут выглядеть кнопки, формы захвата, типографика. Каким образом нужно выделить нужные элементы сайта.
Ваш сайт будет более притягателен для людей, если на фоне остальных шаблонных проектов он будет вызвать позитивные эмоции удивления.

Язык разметки. Для вёрстки каркаса страниц. Вручную написанная, хорошая вёрстка поднимает позиции сайта в поисковых системах. Все поисковики любят, так называемую, семантическую вёрстку.

Язык программирования. Для создания живых и интерактивных элементов повышенной сложности. Например: галерея изображений, карта, плавная прокрутка и многое другое.

Язык описания дизайна и интерактивности. Вручную, правильно написанный код на этом языке позволит загружать сайт за 1-2 секунды. А также менять внешний вид страниц для разных устройств.

На этом этапе оживает дизайн. Стили для отображения внешнего вида сайта мы пишем полностью вручную на чистом CSS, который является основой для многих фреймворков. Это позволяет добиться быстрой скорости загрузки сайта до 3‑х секунд.
Также мы полностью вручную делаем семантическую вёрстку каркаса сайта на HTML5. Это обеспечивает понимание поисковыми системами структуры страницы.
За счёт этих и других методов сайт проходит валидацию W3C, Google PageSpeed и молниеносно загружается. А при грамотной поисковой оптимизации занимает первые строчки в поисковой выдаче.
Работает с программами от Adobe: Photoshop, XD, Illustrator, Premier Pro, Audition. Знает языки разметки и вёрстки HTML и CSS. Программирует на C, PHP, Python и JavaScript.
Владеет навыками администрирования сервера, разработки под WordPress и сайта без CMS-системы. Занимается продвижением сайтов в поисковиках (SEO) и с помощью рекламы Яндекс.Директ. Владеет навыками аналитики и аудита сайта. Занимается фотосъёмкой.
C 10 лет обучался в гимназии дизайну, искусству и живописи. Создал свой первый сайт в 12 лет, в тот же год начал работать в Photoshop. в колледже изучал юриспруденцию.
Любит заниматься саморазвитием, спортом, йогой, цигуном и медитацией. Несколько лет придерживается растительного питания.
Интересуется эзотерикой и востоком, а также путешествует по другим странам, чтобы по‑новому смотреть на вещи. Владеет английским языком.
Получите бесплатную консультацию, заполнив форму ниже


Продвижение любого сайта начинается с поисковой оптимизации (SEO). Оно начинается со сбора семантического ядра и правильной разметки кода на страницах сайта при помощи тегов, атрибутов, специальных тегов и микроразметки.
Дальнейшее SEO продвижение заключается в создании качественных материалов на основе контентной стратегии.